はじめまして、はるです。
今回はレイアウトにおいて超便利なFlexboxについて解説していきます!
あまりにも便利なので使いこなせるようになりましょう。
Flexboxの基本の使い方
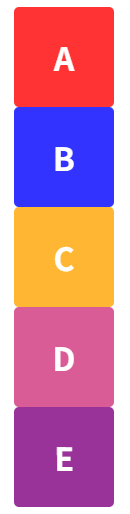
今回、下のようなブロックのレイアウトを整えながら解説していきます。

<ul class="container">
<li class="item">A</li>
<li class="item">B</li>
<li class="item">C</li>
<li class="item">D</li>
<li class="item">E</li>
</ul>Flexbox を利用するにはFlexboxコンテナというものが必要です。
そこで、下のcssコードでFlexboxコンテナを定義します。
.container{
display: flex;
}すると、コンテナの中にある子要素はFlexboxアイテムとなります。
名称は特に覚えなくていいですが、並べたいものの親要素にflex指定することだけ覚えてください。
flex指定するといい感じに横並びになりましたね。めっちゃ簡単。

水平方向のレイアウト
水平方向の配置を調整するには、justify-contentプロパティを使用します。
center, left, right を指定することで、中央左右寄せが可能です。
.container {
//中央寄せ
justify-content:center;
}
アイテムを均等に並べるレイアウト
アイテムを均等に並べるのは先ほど同様、justify-contentプロパティを使用します。
space-betweenとspace-aroundの二種類解説します。
.container {
justify-content:space-between;
}
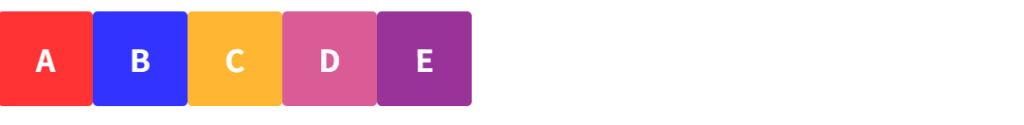
space-betweenは、最初と最後のアイテムはコンテナの端に配置され、その間のアイテムは均等にスペースが配置されます。
端にはスペースが入らず、アイテム間だけに均等なスペースが生まれます。
.container {
justify-content:space-around;
}
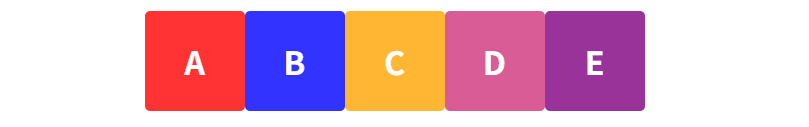
各アイテムの両側に均等なスペースが配置されます。
結果として、最初と最後のアイテムの外側にもスペースが入り、全体的にアイテムが中央寄りになります。
折り返すレイアウト
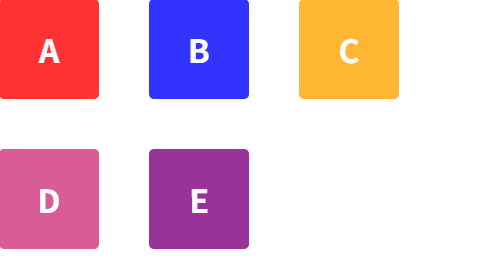
最後に折り返すレイアウト、flex-wrapを紹介します。
こちらを使えばウィンドウのサイズを変更した際に、はみ出た要素を自動で折り返してくれます。
.container {
flex-wrap: wrap;
}
使いこなせると超便利
今回紹介したものは全体のほんの一部にすぎませんが、使用頻度の高いものばかりです。
はじめは何となく難しいような気がするFlexboxですが、今回の記事を参考に使ってみてはいかがでしょうか。
このブログではほかにもweb制作に関する記事を載せています。
ぜひほかの記事も参考にしてみてください!




コメント